本文章将介绍Thymeleaf标准表达式语法中的概念。我们将使用th:each标记在模板中迭代产品列表。
编辑源代码以便将产品列表显示为表格行。已经将Product类的对象列表设置为具有变量名称productList的上下文模型(参考:MyController.java中的实现)。
如果要上机实践,请参考:Thymeleaf+SpringMVC5示例项目。这里不再重复创建项目的过程,这里将只介绍如何使用Thymeleaf标准表达式和标签。
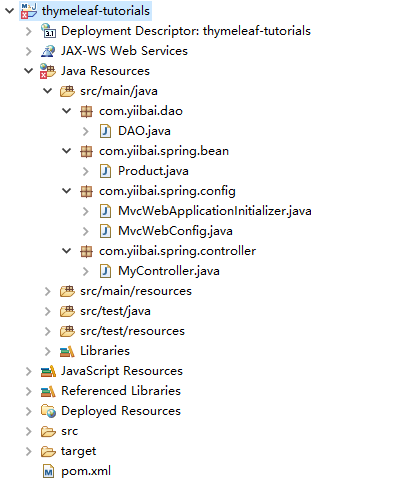
这里创建一个Maven Web项目: thymeleaf-tutorials ,其目录结构如下所示 -
数据访问类的实现:DAO.java -
package com.voidme.dao;
import java.math.BigDecimal;
import java.sql.Timestamp;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.voidme.spring.bean.*;
/**
* Mock persistence.
*/
public class DAO {
private static final String NO_WEBSITE = null;
public static Product loadProduct() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return new Product("Wooden wardrobe with glass doors", Integer.valueOf(850), sdf.parse("2013-02-18"));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
public static List<Product> loadAllProducts() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
List<Product> products = new ArrayList<Product>();
try {
products.add(new Product("花生油", Integer.valueOf(125), sdf.parse("2018-02-18")));
products.add(new Product("苏打饼干", Integer.valueOf(15), sdf.parse("208-02-15")));
products.add(new Product("拿铁", Integer.valueOf(45), sdf.parse("2019-02-20")));
products.add(new Product("调和油", Integer.valueOf(20), sdf.parse("2019-02-21")));
products.add(new Product("大豆油", Integer.valueOf(49), sdf.parse("2019-02-15")));
products.add(new Product("玉米汁", Integer.valueOf(80), sdf.parse("2019-02-17")));
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
return products;
}
public static Timestamp loadReleaseDate() {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm");
Date date = sdf.parse("2014-01-31 15:00");
return new Timestamp(date.getTime());
} catch (ParseException ex) {
throw new RuntimeException("Invalid date");
}
}
}
控制器类的实现:MyController.java -
package com.voidme.spring.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.voidme.dao.DAO;
import com.voidme.spring.bean.Product;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) throws ParseException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油", 129, sdf.parse("2018-02-18"));
model.addAttribute("product", product);
return "index";
}
@GetMapping("/escape")
public String escape(Model model) throws ParseException {
String html = "Welcome to our <b>fantastic</b> grocery store!";
model.addAttribute("html", html);
return "escape";
}
@GetMapping("/iteration")
public String iteration(Model model) throws ParseException {
List productList = DAO.loadAllProducts();
model.addAttribute("productList", productList);
return "iteration";
}
}
模板文件的实现:/webapp/WEB-INFO/views/iteration.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>SpringMVC5+Thymeleaf迭代器示例</title>
</head>
<body>
<h2>Spring MVC5 + Thymeleaf迭代器示例</h2>
<table>
<thead>
<tr>
<th>产品名称</th>
<th>价格</th>
<th>有效日期</th>
</tr>
</thead>
<tbody th:remove="all-but-first">
<tr th:each="product : ${productList}">
<td th:text="${product.description}">Red chair</td>
<td th:text="${'¥' + #numbers.formatDecimal(product.price, 1, 2)}">¥350</td>
<td th:text="${#dates.format(product.availableFrom, 'dd-MM-yyyy')}">2018-02-20</td>
</tr>
<tr>
<td>White table</td>
<td>¥200</td>
<td>2018-04-10</td>
</tr>
<tr>
<td>Reb table</td>
<td>¥200</td>
<td>2018-02-20</td>
</tr>
<tr>
<td>Blue table</td>
<td>¥200</td>
<td>2018-02-20</td>
</tr>
</tbody>
</table>
</body>
</html>
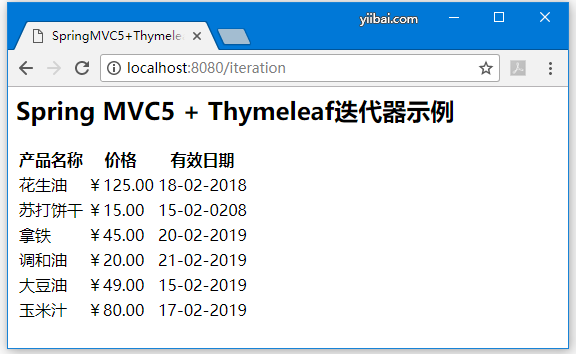
运行上面项目,在浏览器中显示效果如下 -
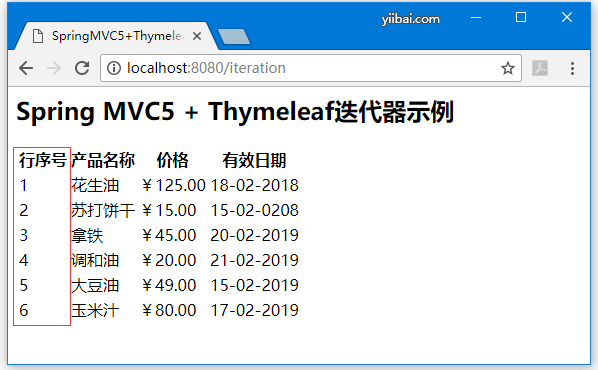
如何为每一行添加序号?
重新编写模板代码,模板文件的实现:/webapp/WEB-INFO/views/iteration.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>SpringMVC5+Thymeleaf迭代器示例</title>
</head>
<body>
<h2>Spring MVC5 + Thymeleaf迭代器示例</h2>
<table>
<thead>
<tr>
<th>行序号</th>
<th>产品名称</th>
<th>价格</th>
<th>有效日期</th>
</tr>
</thead>
<tbody th:remove="all-but-first">
<tr th:each="product : ${productList}">
<td th:text="${productStat.count}">1</td>
<td th:text="${product.description}">Red chair</td>
<td th:text="${'¥' + #numbers.formatDecimal(product.price, 1, 2)}">¥350</td>
<td th:text="${#dates.format(product.availableFrom, 'dd-MM-yyyy')}">2018-02-20</td>
</tr>
<tr>
<td>White table</td>
<td>¥200</td>
<td>2018-04-10</td>
</tr>
<tr>
<td>Reb table</td>
<td>¥200</td>
<td>2018-02-20</td>
</tr>
<tr>
<td>Blue table</td>
<td>¥200</td>
<td>2018-02-20</td>
</tr>
</tbody>
</table>
</body>
</html>
运行得到结果如下 -