一个多语言的首页 我们要创建一个多语言的首页。 第一个版本我们将编写的页面将极其简单:只是一个标题和一个欢迎信息。这是我们的/WEBINF/templates/home.html文件 <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"> <html xmlns="http://www....
文章列表 第6页
-
Thymeleaf教程(3) - 创建一个多语言的首页
-
 Thymeleaf教程(2) - 虚拟购物商店
Thymeleaf教程(2) - 虚拟购物商店示例所示的源代码和本指南中未来的章节都可以在此找到Good Thymes Virtual Grocery GitHub repository. 一个购物网站 为了更好地解释Thymeleaf参与处理模板的概念,本教程将使用一个演示的应用程序,您可以从上面地址下载项目。 这个应用程序是一个虚构的虚拟商店网站,并将为我们提供足够的场景举例说明不同Thymeleaf特性。 我们需要为我们的应用程序设...
-
Thymeleaf教程(1) - 简介
Thymeleaf是什么? Thymeleaf是一个Java库。它是一个XML / XHTML / HTML5模板引擎,能够应用于转换模板文件,以显示您的应用程序产生的数据和文本。 它尤其适合于基于XHTML / HTML5的web服务应用程序,同时它可以处理任何XML文件,作为web或独立的应用程序。 Thymeleaf的主要目的是提供一个优雅和格式良好的方式创建模板。为了实现这一目标,它把预定...
-
 Thymeleaf 使用手册
Thymeleaf 使用手册1.Thymeleaf简介 1.1 Thymeleaf是什么 Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚⾄纯⽂本。 Thymeleaf旨在提供⼀个优雅的、⾼度可维护的创建模板的⽅式。为了实现这⼀⽬标,Thymeleaf建⽴在⾃然模板的概念上,将其逻辑注⼊到模板⽂件中,不会影响模板设计原型。这改善了设计的沟通,弥合...
-
 史上最详 Thymeleaf 使用教程
史上最详 Thymeleaf 使用教程史上最详 Thymeleaf 使用教程 前言 基础语法 文本标签 th:text/th:utext 字符串拼接 *{...}和 ${...}表达式 #{...}表达式 ~{...}片段表达式 @{...}链接网址表达式 条件判断 th:if/th:unless switch for循环 th:href th:class th:attr th:value th:action th:id th:inl...
-
 玩转 SpringBoot 2 快速整合 | Thymeleaf 篇
玩转 SpringBoot 2 快速整合 | Thymeleaf 篇前言 Thymeleaf是一个适用于Web和独立环境的现代服务器端Java模板引擎。 Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - 可以在浏览器中正确显示的HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。 通过Spring Framework模块,与您喜欢的工具的大量集成,以及插入您自己的功能的能力,Thymeleaf是现代HTML5 JVM Web开发的...
-
承包今日的笑点,开心每一天 :)
一天男朋友对东北女朋友说, “你看人家南方姑娘,说话都带叠字的,什么吃饭饭,睡觉觉,洗澡澡。” 女朋友说:“我也会啊。” 男朋友:“啥?” 女朋友:“别逼逼!”...
-
 IntelliJ IDEA中SpringBoot properties文件不能自动提示问题解决
IntelliJ IDEA中SpringBoot properties文件不能自动提示问题解决1.如图所示,Spring配置文件应该带有是树叶标识,但此处显示的为普通的properties文件 2.选择Open Module Settings 3.选择加号 4.选择需要添加为Spring配置的文件 5.配置完成...
-
 IDEA下SpringBoot工程配置文件没有提示
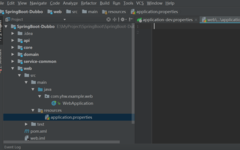
IDEA下SpringBoot工程配置文件没有提示IDEA下springboot工程配置文件没有提示 新建一个springboot工程后有时会遇到配置文件没有任何提示的情况,如下图,配置文件的图标是这样的: 这是因为IDEA没有将其识别为spring工程,因此在工程结构的模块里找到对应的工程,右键添加一个Spring即可解决,如下图 刷新后发现图标已经发生变化了,此时再输入配置就会发现提示已经有了。...
-
 SpringBoot中properties文件不能自动提示解决方法
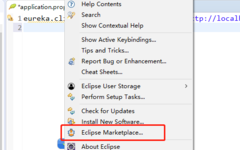
SpringBoot中properties文件不能自动提示解决方法电脑刚安装springboot,发现application.properties文件中不能自动提示,百度了很久也没找到答案,琢磨了一下自己解决了,这边记录一下,避免下次再走弯路吧! 解决方案: 1.Help->Eclipse Marketplace 2.安装spring tools 3.出现小叶子(eclipse中截图:选中对应的指令,右击不松手的同时按下ALT和A键) 4.用spring p...